接上次的《在线旅游网站用户体验提升的建议之除恶篇》,现在说说几个行善型用户体验提升的建议。
1、(真正的)从目标用户角度出发
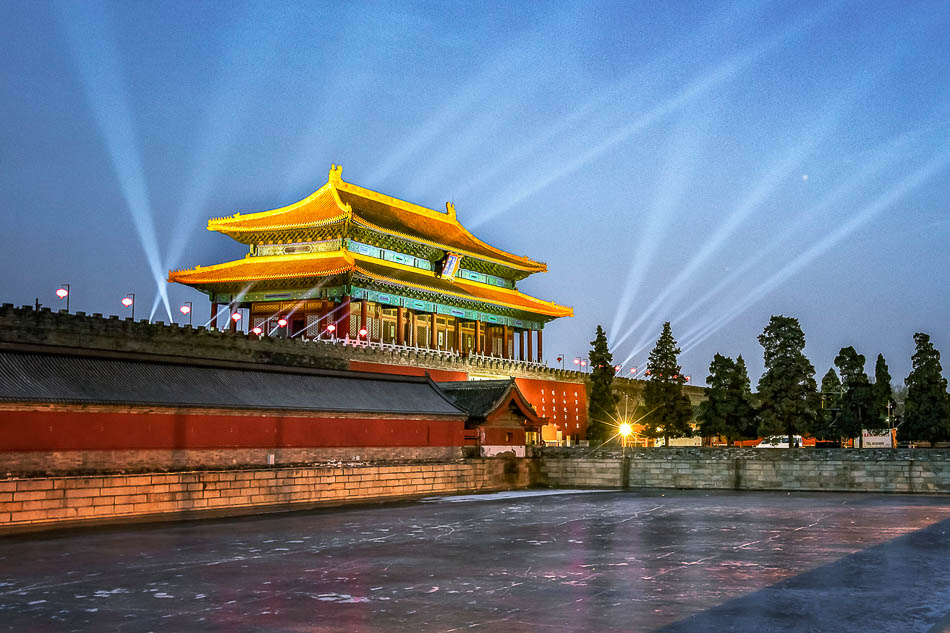
从用户角度出发是老生长谈,但是做起来问题依然那么的多。途牛马尔代夫板块的【温馨提示】(图1)里有一个常用中英短语对照的小表格,看起来是很为不懂英语的用户着想的“小亲切”,但事实上这表格基本提供不了任何帮助。因为表格内容描述起来是这样的,中文/你好=英文/hello……试问当我是一个英文盲的游客时,我是明白了“hello”这几个字母意思是“你好”,可是我会读“hello”这个词吗?——我还是不会读,更不用说几个词组成的短句了。

(图1)
如果真正从目标用户角度出发,不难发现如果想帮不懂英文的游客掌握几个常用短会话,应该把表格做成中文/你好=英文(发音)/哈喽……这样才对。而目前这个表格无疑是一个懂英语的人按自己的思维习惯做出来的。
换位思考确实不容易,它要求你暂时跳出自己很熟悉的固有思维模式。要想做好这一点必须放平心态,真挚的为用户着想“如果我是……,我希望……”。此外,可以将自己完成的内容展示给亲朋好友,他们能以行业外一个普通用户的角度给你提供看法和建议。
接下来的两点是关于视觉体验的提升。改善视觉体验的因素我认为可以分成有代价和无代价两种。这里的代价主要是指用户界面的简约美与信息承载量之间的矛盾。比如你的logo设计得漂亮与否是无代价的因素,而你的logo准备占据页面多大的位置则是一个有代价的因素。
2、做好无代价的视觉因素
Logo的设计、整体配色的和谐、字体的选用规范等等,做好这些并不影响你在同样大的页面能塞进多少功能或者产品信息。那么作为一个互联网的现代企业,应该不遗余力的做好这些视觉因素。
我观察了一些大型在线旅游网最近的状况,个人认为在这方面提升潜力最大的要算艺龙网。艺龙Logo现在的图形与文字组合方式实在有些业余,恕我直言,如今哪怕一些山寨的小网站也不会把logo组合的如此不规整,难以想象这是一个行业前列的大企业官方网站的logo。

(图2)
此外,“快速查找周边酒店”的地标图形(图2),色彩方案是默认高明度,鼠标悬停在图形上时降低明度,明度降低后与艺龙的整体用色明度基本一致,而高明度时则与页面其他大部分颜色明度差别明显。为了保持用户浏览的视觉效果的一致性,是否应该把地标图形的色彩方案反转呢?另外这几个图标的用色间隔似乎是随便决定的?8个图标4种颜色是很容易按规律整齐排列的呀。

(图3)
最后,首页左侧的“为什么选择艺龙”这个自宣栏(图3),我乍一看就觉得很别扭,仔细一琢磨原来它的版式很像百度搜索结果页面右侧会出现的那种“推广链接”的版式,也很像一些spam网站常用的那种广告栏的版式。
假如不是我一个人这样认为的话,艺龙有必要调整一下这个自宣栏——而且比起一些同行网站的自宣栏,艺龙这个占的空间真的非常的大,实有浪费黄金宝地之嫌。
其实这种纯美术设计方面的提升很好解决,就是请真正具有专业素养的设计人员来做,并尊重他们的意见,剩下的问题只有企业愿不愿意这样做而已。
3、巧妙地规避简约化代价
世界的潮流目前是朝扁平化和极简主义方向去做视觉设计。潮流当然是有此一时彼一时之说,然而简洁的东西从生理上确实会给人带来轻松和舒适的感受。但是简约化设计用到网站上就会跟信息承载这个目的产生矛盾,而旅游网站需要传递的信息尤为大量和繁杂,这个矛盾就更加突出。然而有一些聪明的结构设计人员带来了一些很棒的处理方式。
让我先打个比方,你房间地上扔了一地的衣服,杂乱无章,你想让房间看上去整洁但你又不能把衣服统统丢了——当你有一个带抽屉的柜子,你则分门别类的把衣服放好,房间变整洁了,而且衣服也都没丢。
携程网采取了类似的方式来收纳它的首页信息。它的首页中部有各种不同旅游类型和酒店产品的标签,而点击这些标签则像幻灯一样切换显示每个标签下的推荐产品,并且这些一级标签下还有以目的地为类别的二级标签。这使得携程在首页塞进了相当多的产品推荐信息,却同时保持了首页的简洁性。
一些别的网站则仅仅是单纯的把所有产品推荐堆叠起来显示,使得首页长达7、8屏甚至10屏并且看的人头昏眼花,而携程首页仅仅4屏。可能有人会说携程这个跟页面上端的板块标签作用重叠了——请注意,首页毕竟是首页,跳转内页显示跟首页显示在用户体验上绝对不是一码子事,更不用说有时候新打开一个页面会卡半天。
依然拿衣服打比方的话,携程的首页标签切换是把衣服收进当前房间的一只抽屉柜中,常规的板块跳转标签则是把衣服扔到其他几个房间去。

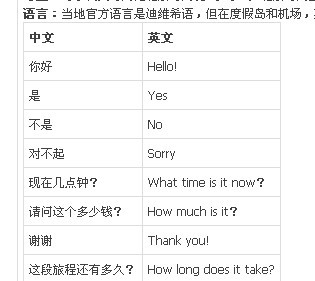
(图4)
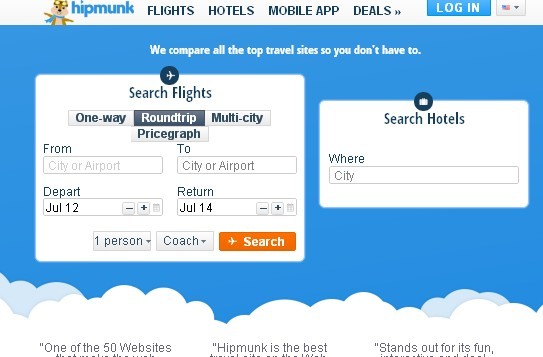
另外一个例子是国外的元搜索网站hipmunk的搜索框,当你打开它的网站时,机票搜索框只有从“哪儿”到“哪儿”两个录入选项,酒店搜索框更是只有“在哪儿”这一个录入选项,两只框都只占据很少的位置并保持着极度的简洁(当然它的首页本身就非常简约),当你按自己需求开始搜索录入的时候,则相应的搜索框会增加占位并显示出所有该有的录入选项(图4)。它的功能并不比国内同类网站少,但却比他们的搜索框看上去都更简约,更cool。
以上的两个例子给我的启发是调解简约与信息量间的矛盾可以运用“收纳”的思路。信息的海量是为了满足不同用户的需求,某个具体用户的信息需求只是其中一小部分,你没必要把所有衣服都摊在他面前,只要使他能轻松便利的打开他想打开的抽屉即可。另外,这种“收纳”最好能在一个页面中完成。
4、不断改进细节和创新
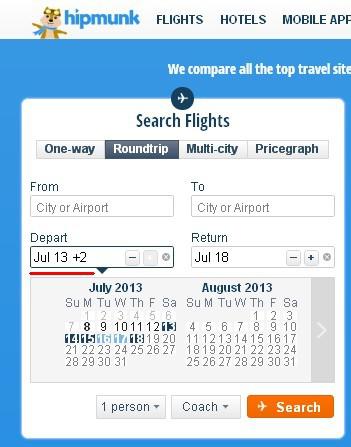
Hipmunk的航班搜索具有一个国内同类企业不具备的小功能,它能够同时选择目标出发日期前后数天一并搜索(图5)。有没有这样的用户,他并不急于在特定某天出行,而是在一个时间段内都能出发呢?肯定有,那么这个小功能对他就非常体贴了。

(图5)
艺龙有一个“航班(最低)价格趋势图”和不少网站都有“XX日内每日最低票价”表格,但我觉得都不如hipmunk的这个小功能(或者说各有利弊吧),毕竟不是每个用户都一定在找那个最低价的产品,另外至少hipmunk的这个小功能是不占据页面空间的。
不断进行这种差异性的创新或细节改进的企业,毫无疑问会成为行业领先者(不一定是规模上的),或许这些进步不构成多么强大的壁垒,会被其他企业模仿,但是那些真正的行业先驱,他们进行创新的原点并非构建竞争壁垒,而是为了提升行业水平,造福人群。如果他们的点子被广泛模仿,那只是在将其成功发扬光大。